拍謝今天比較 tired 所以更新比較 less la,開頭補一下這句 XD。
廢話不多說用 CLI 先終端機執行 npm install -g @vue/cli
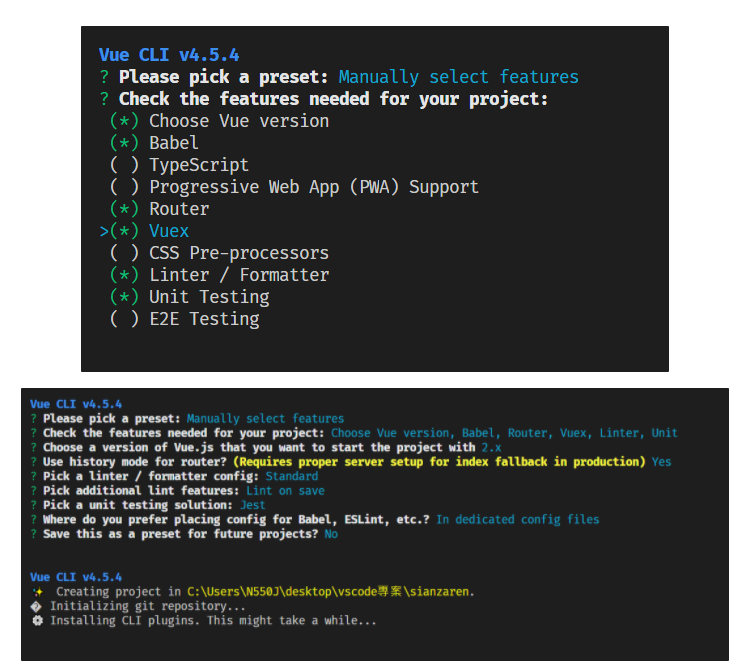
結束後先去一個空資料夾,像我是建了一個 vscode專案 的空資料夾,隨便啦,接著執行 vue create 專案名稱,然後終端機會讓你設定一些內容,以下是我的配置。
區區的部落格系統,基本上這樣已經可以完成大部分需求了,以後有卡關我們再來研究。

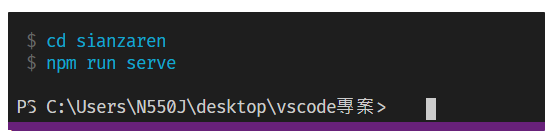
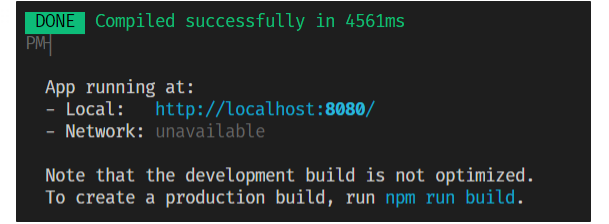
建立好專案後,會告訴你進入資料夾開啟 server,我們照做後讓他跑。

如此即可先在本機的 server 測試往後我們要做的專案。

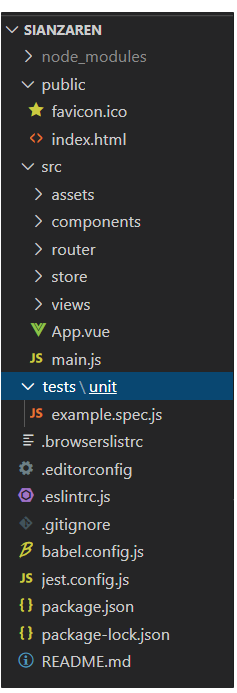
先認識一下目前的專案資料夾:

以現階段來說,最重要的就是我們的 src 資料夾,裡面要存放的就是我們需要自己準備的網頁開發的資源。

那一個個的綠色方塊就是一塊塊的綠豆糕,阿不是,應該說是網頁上的各個分部,可能是負責 sidebar 阿,也有可能負責顯示文章阿,啥的,想怎麼做就怎麼做,非常的自由,一個個都是 .vue 檔。
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
可以看見有 router 連結的部分,router-view 就是負責顯示畫面用的,和上一章 component :is 有異曲同工之妙,具體用法請靜待往後章節。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
// 這裡是 router: router,
router,
// 那這就是 store: store,
store,
render: h => h(App)
}).$mount('#app')
大概了解上述內容後,我們的 CLI 開發方式基本就是會在 components 資料夾之中開發各種組件,接著在 views 中定義各種畫面並且引入相應的 component,然後 App.vue 就是我們最後真正要顯示的位置 ( router-view 最頂層)。
好了,現在你可以玩玩看 npm run build 看是否會有 dist 資料夾,run 完再把它刪掉 XD,點點看本機網頁的 router link、改改看 helloword 的 template、看看 router 裡面的 index.js 長什麼樣子啥的,應該可以看見一些端倪,因為昨天組件寫的有點累,所以就先熟悉一下資料夾結構就好啦 ~ 下章會是一點 Vue Router 的內容,應該啦ㄏㄏ,我要去吃點心看劇摟 (更新,是寫文的當下,現在是上班時間阿,我只是抓個空檔出來PO文黑)~~
沒事也可以逛逛我們其他團隊成員的文章啦 ~~
eien_zheng: 前端小嘍嘍的Golang學習旅程_The journey of learning Golang 系列
PollyPO技術: 前端設計轉前端工程師-JS踩坑雜記 30 天 系列
阿電: 忍住不打牌位,只要30天VueJS帶你上A牌 系列
喬依司: 實作經典 JavaScript 30 系列
